
In this technical blog, Bhavin Vyas, VP of Data Science & Engineering at WorkBoard, discusses how the company is leveraging GenAI, semantic search and vector databases to deliver impactful strategy execution insights to customers.

As a seasoned tech founder, WorkBoard CTO and Co-Founder Daryoush Paknad has participated in several major technology shifts, from mainframes to client server, from data centers to cloud computing and more. Now he reflects on how artificial intelligence is transforming the workplace.

This breakthrough in strategy execution ushers in a new era of high focus, efficiency, and agility for large enterprises that must execute well in dynamic markets despite resource constraints. .

Infographic: Get a detailed overview of the capabilities you need in order to successfully execute your strategy.

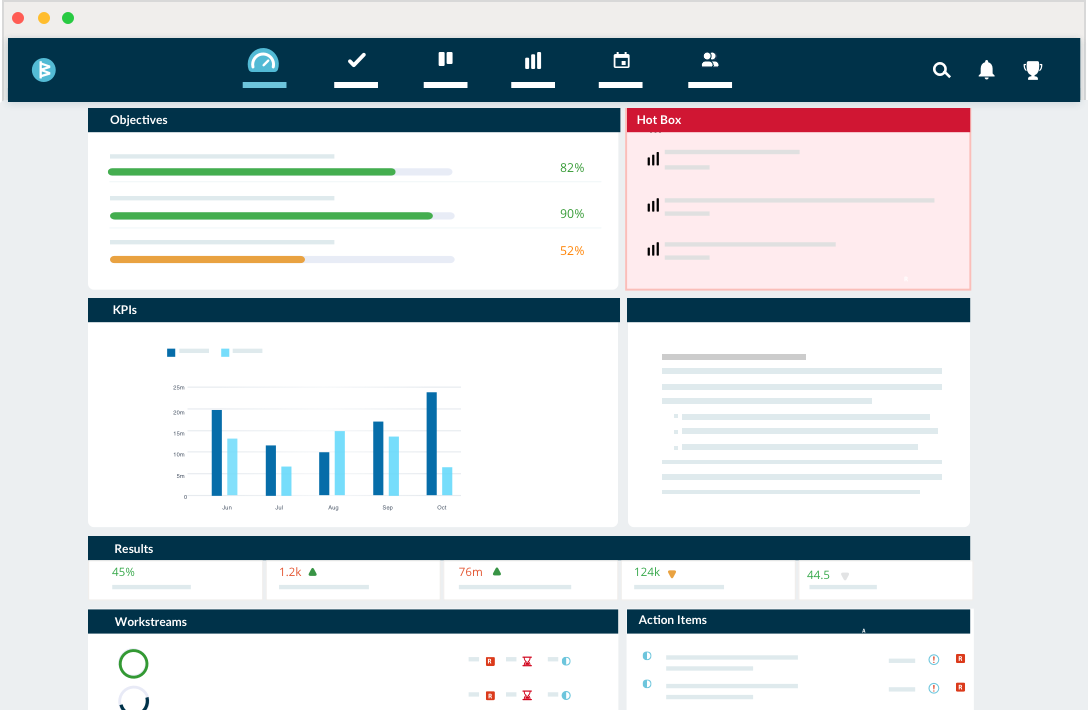
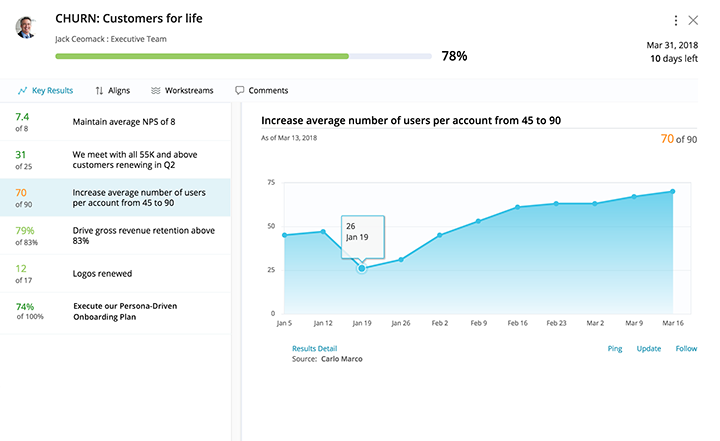
Display your team’s OKR progress on a single page, drive focused discussion on progress to plan & path forward, and shift focus to where it’s needed most. Drastically reduce the time and costs spent in business review preparation, and ensure data integrity by connecting directly to the source: your OKRs right in WorkBoard.

WorkBoard is now embedded in Webex by Cisco Meetings and Messaging, creating less effort and higher impact for teams and high velocity on bold strategies for organizations.

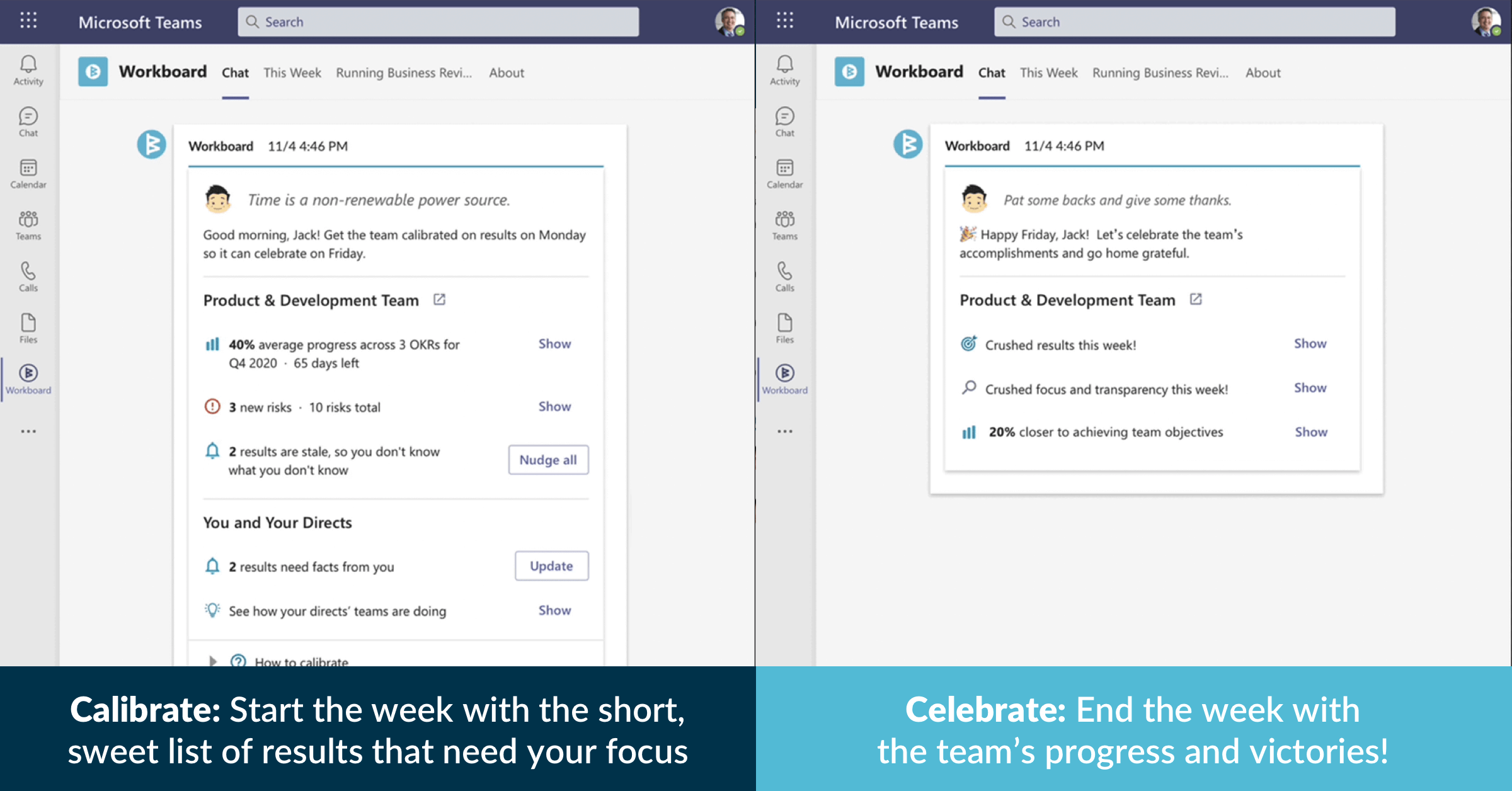
Effortless focus makes it ridiculously easy to manage at your best. WorkBoard's new Calibrate and Celebrate feature is available now in Microsoft Teams.

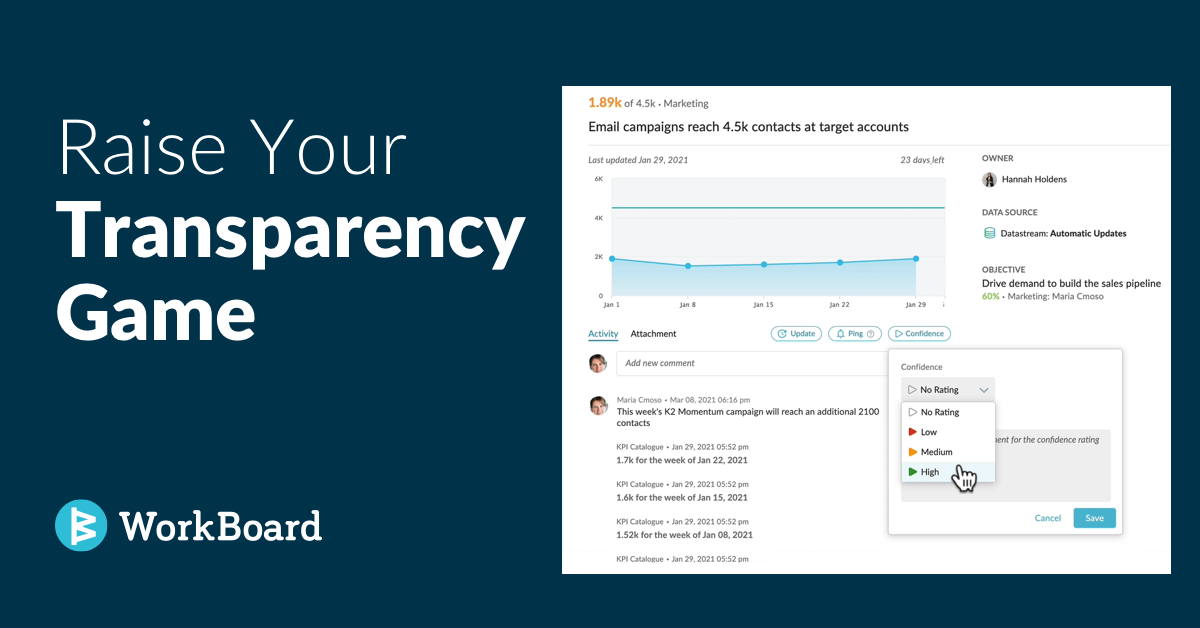
It's great to know when you don’t have to worry about results. WorkBoard is introducing two new ways for customers to give colleagues transparency and get visibility.

Share, engage on, and gain insights into your results more easily. Here are 3 data superpowers for WorkBoard customers with distributed teams.

For Developers: Keep impact line of sight as you build better products and align with your best outcomes.

Thousands of engineers use WorkBoard to define and align the key results they drive through their work, much of which is tracked in Jira. With the WorkBoard plug in for Jira, it's easy for teams to keep their big picture impact top of mind as they tackle everyday product decisions.

Hosting codesigning sessions with users is an essential practice for design and product teams so that they can design with the people who will be ultimately be interacting with and gaining value from the product. This leads to a more inclusive product.

WorkBoard's Director of Product Solutions shares first-hand experience on how the practice and structure of OKRs have improved since he first worked at Google in 2010.

We asked awesome teams across the WorkBoard community to share their best transparency moves; here are four smart workflows that your team can use to be more successful together.

Super performers share how they use WorkBoard to stay organized, efficient and focused to increase their impact, accelerate their careers, and get the right things done.